Saat ini, pengguna mobile browser menurut beberapa sumber sudah mencapai 4x dari jumlah pengguna desktop browser di Indonesia. Sangat sayang jika website kita tidak dapat diakses menggunakan browser mobile. Artinya kesempatan untuk mendapatkan pengunjung ke website kita berkurang. Bisa saja kita kehilangan prospek bisnis hanya karena mereka malas melihat website kita di mobile browser.
Tim netdesain sedang membangun mobile website untuk x-phones. Setelah ngetest-ngetest mobile versionnya x-phones.com (m.x-phones.com), baru sadar… ternyata blog yang dari wordpress itu tidak otomatis bisa diakses menggunakan browser handphone / ponsel. Bisa sih, tapi cenderung kecil, dan harus zoom sana zoom sini. Sangat tidak menyenangkan.
Akhirnya jadi searching plugin untuk wordpress untuk mobile feature. Saya juga mendapat beberapa pilihan dari link ini: http://www.wpbeginner.com/wp-tutorials/11-ways-to-create-a-mobile-friendly-wordpress-site/
Memang cukup banyak pilihan plugin untuk wordpress tersebut.. setelah mencoba beberapa plugin, akhirnya sampai ke plugin ini:
WordPress Mobile Pack : http://wordpress.org/extend/plugins/wordpress-mobile-pack/
Bisa dibilang, plugin ini paling mudah dan lengkap.
1. Setelah melakukan proses instalasi (automatic), lalu kita aktivasi. Akan keluar beberapa pesan kesalahan. Yang mana meminta kita membuka beberapa directory agar bisa ditulis oleh plugin tersebut.
2. Setelah dilakukan (merubah atribut directory) maka bisa lanjut ke proses selanjutnya.
3. Download theme yang khusus untuk mobile, install. Tapi jangan aktifkan.
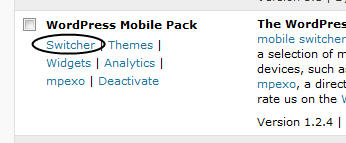
4. klik switcher menu di plugin aplikasi tersebut.
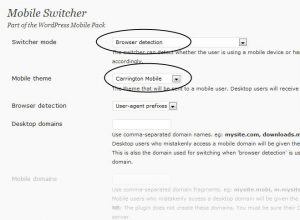
5. Lalu rubah pilihan “switcher mode” dari disable menjadi “browser detection”:
Dan pilih di bagian theme = mobile version theme.
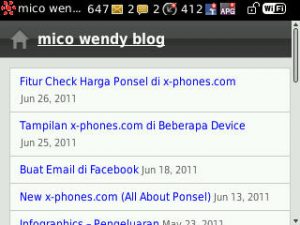
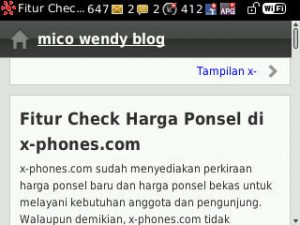
Done… 😀 website kita sudah bisa diakses menggunakan handphone / ponsel. Ini capture website saya:
—